Apache圧縮が機能しているかどうかを確認するにはどうすればよいですか?
Apache構成ファイルに以下を追加しました。
AddOutputFilterByType DEFLATE text/html text/plain text/xml
実際に機能しているかどうかを確認するにはどうすればよいですか?ページにgzip圧縮されたコンテンツが含まれているかどうかは、ブラウザには何も表示されません。
HTTP応答のヘッダーをすばやく確認する別の方法は、curlを使用することです。
たとえば、Content-Encodingヘッダーが応答に存在する場合、mod_deflate機能します:
$ curl -I -H 'Accept-Encoding: gzip,deflate' http://www.example.org/index.php
[...]
Content-Encoding: gzip
[...]
-H 'Accept-Encoding:gzip、deflate'部分なしで上記のコマンドを実行すると、HTTPクライアントは圧縮された読み取りをサポートしていないことになりますコンテンツ、Content-Encodingヘッダーは応答に含まれません。
お役に立てれば。
簡単な方法としては、Google Chromeを使用して、メニューの[ツール]> [開発者ツール]を開き、この画像を見てください。 
圧縮を無効にすると、そのgzipテキストは表示されません
それが役に立てば幸い
この目的のために特別に作成したWebサービスがあります。インスペクターを調べたり、ブラウザーのプラグインを使用したりすることなく、(サイトのすべてのリソースで)gzipを簡単にチェックできる方法が必要でした。
HTTP圧縮ツール をwhatsmyip.orgで定期的に使用しています。
もう1つの解決策はLynxを使用することです。リポジトリからLinuxに簡単にインストールでき、Windowsバージョンも入手できると思います。次のコマンドを実行してください:
lynx -head -dump "http://www.example.com/page.html"
次に、Content-Encoding: gzip。
LiveHTTPHeaders Firefox拡張機能はあなたの友達です。 「Content-Encoding」ヘッダーを調べて「gzip」を探すことができます。
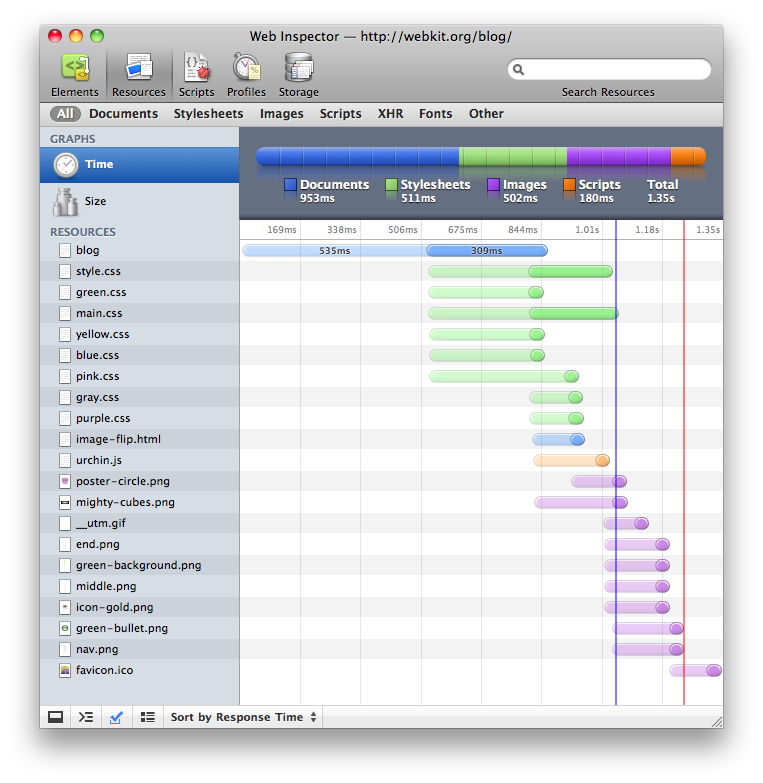
開発メニューを有効にしてSafariを使用する場合は、Webインスペクターを使用できます。 
Webインスペクタは、ページの読み込み時間とファイルサイズをグラフィカルに表示するため、圧縮を有効にする前にテストし、サイズを記録してから、後でテストして比較できます。
Webkit.orgブログによるスクリーンショット。
私は Web Developerアドオン をFirefoxに推奨します。応答ヘッダーを表示できるため、他の問題のデバッグにも非常に役立ちます。
例えば:
Date: Thu, 05 Nov 2009 08:46:30 GMT
Server: Apache
X-Powered-By: PHP/5.3.0
Vary: Accept-Encoding
Content-Encoding: gzip
Content-Length: 6446
Connection: close
Content-Type: text/html
200 OK
..応答がgzip圧縮されたことを明確に示しています。ヘッダーは、eTagや有効期限など、他のヘッダー関連の問題のデバッグにも非常に役立ちます。