Chrome 17?
Chrome 17のDev Toolsの検索ウィンドウは、CSSセレクターと一致しなくなりました。ブー。JSコンソールを使用できることはわかっていますが、実際に、 DOMのコンテキスト。これを達成する方法を誰かが知っている場合、あるいは、以前の(つまり、昨日持っていた)バージョンのchromeに戻す方法を教えてください。
検索バーでCSSセレクターを再び機能させるための回避策を見つけることができませんでした。 彼らが戻ってきたので喜ぶ!
いずれの場合でも、JSコンソールのセレクターでdocument.querySelectorAll()を使用し、一致した要素のいずれかを右クリックして、要素パネルで公開を選択できますそして、以前のバージョンと同様に、DOMのどこにあるかを示します。
別の方法は、$$コンソールで、たとえば:
$$("#contents ul.features")
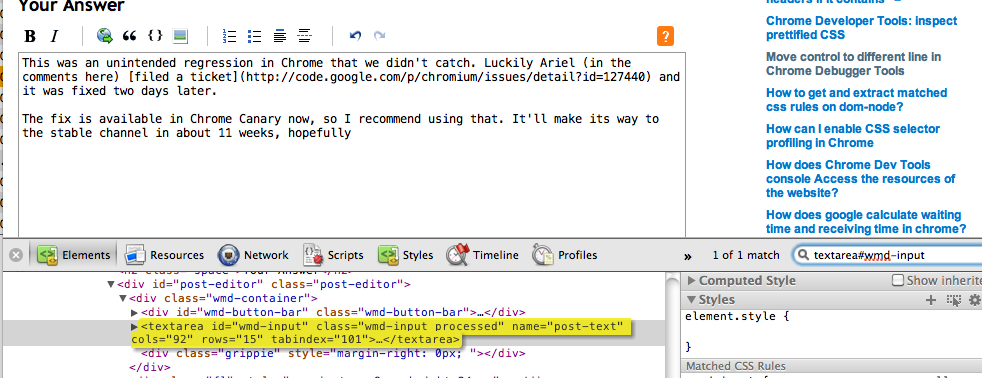
これは、Chromeでの意図しないリグレッションでした。キャッチできませんでした。幸運なアリエル(ここのコメントで) チケットを提出しました そして、2日後に修正されました。
すべてうまくいけば、約11週間で安定したチャネルに到達します。ただし、この機能はChrome Canaryで使用できるようになったため、使用することをお勧めします。

Chrome用Natu WebSync拡張機能 を使用してCssおよびXPathセレクターを検証します。
できる:
- セレクターをパーツに分割し、個別に検証する
- 各セレクタパーツで見つかった要素の数を色で示します。 0-赤、1-緑、いくつか-黄色
- セレクター部分にカーソルを合わせると、ページ上の要素が強調表示されます
- セレクター部分をクリックすると、[要素]タブでセレクター要素に移動します
複雑なセレクターを作成および検証する必要がある場合に非常に役立ちます。
https://chrome.google.com/webstore/detail/natu-websync/aohpgnblncapofbobbilnlfliihianac
