CSSを使用して、リスト内のbackground-colorの上にbackground-imageを作成します
これはコードです
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
基本的に、私のリストにはすでにいくつかのスタイルがあります。たとえば、背景色を設定します。
クラス「テスト」では、背景画像も設定します。
私の質問は、背景画像を背景色の上に残したいのですが、これを実現する方法がわかりません。 z-indexを試してみましたが、background-imageには当てはまらないと思います。
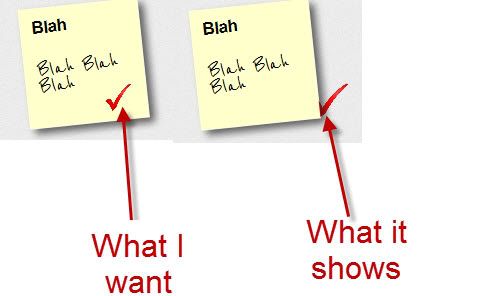
画像をご覧ください

編集:これはCSSコードです
たとえば、これは私のリストのスタイリングです
#sidebar ul li{
background:#ccf;
}
そしてこれがクラステストのスタイリングです
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
!important属性をbackground-imageに追加します。このような:
.test a{
background-image: url('img/big_tick.png') !important;
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
私はフィドルの例を持っています ここ
編集:実際のスタイリングスキームを反映するために、クラスを.test aに変更しました
試してください:.testクラスに特異性を追加します:#sidebar ul li.test
または、可能であれば、.testクラスにbackground-colorを追加して、要素セレクターを完全に削除します。
どうしても必要な場合を除いて、!importantの使用は避けます。長期的には、それを使用すると、CSSの編集が面倒になります。 !importantを使用する代わりに、特異性について学ぶことをお勧めします: http://reference.sitepoint.com/css/inheritancecascade