jQueryに最適なリッチテキストエリアエディターとは何ですか?
Stackoverflowサイトにあるこのようなものは素晴らしいでしょう!
または、jQuery $()タグと競合しない非jQueryの何かが素晴らしいでしょう。
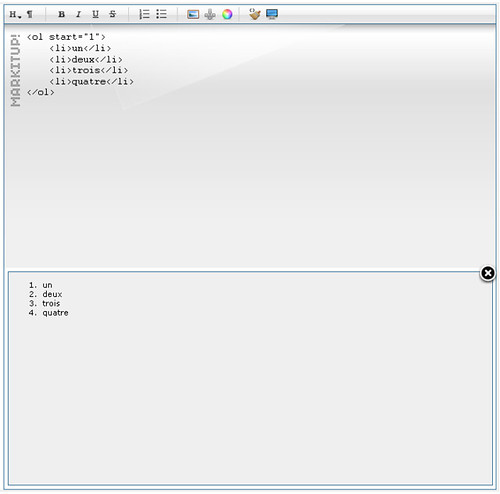
誰も言及していないことに驚いていますmarkitup:
markItUp! jQueryライブラリー上に構築されたJavaScriptプラグインです。任意のテキストエリアをマークアップエディターに変えることができます。 Html、Textile、Wiki構文、Markdown、BBcode、または独自のマークアップシステムさえも簡単に実装できます。

私にとって markitup は素晴らしいエディターです。マークアップエディターとしてリッチテキストを実行し、さまざまな標準(html、wiki、UBBなど)を使用できます。プラグインも非常に簡単に使用できます。
私見tinyMceとckeditorsは肥大化しすぎています。 jqueryプラグインとなるさまざまなエディターを試しましたが、私の好みに最適なエディターはHtmlBoxです。非常に小さく、14Kb縮小(アイコンなし)で控えめです。
これらすべてを試してみました:1. Avidanエディター2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg(GNU2)6. jhtmlエリア(Microsoftパブリックライセンス)7. htmlbox(mitライセンス)8. TinyMCE(gnu) 9. Ckeditor(およびFCKeditor)
CLEditorは、任意のWebサイトに簡単に追加できる軽量(9Kを超えるアイコン付き)、フル機能のクロスブラウザー、拡張可能なWYSIWYG HTMLエディターを提供するオープンソースjQueryプラグインです。 http://premiumsoftware.net/cleditor
私は個人的にFCKを使用します。TinyMCEはhtmlの編集をうまく処理できないためです。
(WMDスタイルb/i/aではなく)htmlをフルに使用するには、通常 http://www.fckeditor.net/ を使用します。カスタマイズは少し面倒ですが、一度配置すれば信頼できます。
Yahooの YUI Rich Text Editor が大好きです。
ここには、10個のjqueryおよび非jqueryテキストエディターがあります。 www.queness.com
WMDは良さそうです。残念なことに、jqueryフレームワークを使用していません。 TinyMceは非常に大きく、ページの読み込みを遅くする可能性があります。
この投稿を見てください: http://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
それが役に立てば幸い
-Towfiq I.
Non.jQueryと$()が競合しない最適なものは、Dojo Toolkitのdijit.Editorでしょう。ご覧ください こちら
承認:TinyMCEは成熟しており、積極的に維持され、十分に文書化されています。簡単に拡張でき、編集中に適切で有効なXHTMLを生成します。これらの理由により、過去3年間、アプリケーションで使用しています。上記の他のすべてのエディターを試しましたが、TinyMCEを使い続けました。他のエディターは単に十分に機能しないか、機能拡張への立ち上げが急すぎます(例外はYUIエディターです)。
批判:TinyMCEは、ASP.Net ScriptManagerおよびUpdatePanelコントロールと100%スムーズに相互運用できません(TinyMCEスクリプトに障害はありません)。すべてのTinyMCEスクリプトの全体サイズは1 MBを超えることがありますが、プラグインスクリプトは使用時に必要に応じてロードされます。
Markupitは私にとって最適であり、jQueryベースのリッチテキストエディターのみのすばらしいリストがここにあります。 http://smashingwall.com/tools/jquery-rich-text-editors/
私はプロジェクトでTinyMCEを個人的に使用しており、統合と使用が簡単です。
Tiny MCEは最高の私見です-私はそれらの多くを疲れさせており、Tinyは最高の機能を備えており、コンテンツテンプレートを作成しやすく、エディターに表示されて表示するCSSを設定しやすく、非常に大きなAPI、素晴らしいスキンを持っています、など...
Aloha Editor は、今後のHTMLインプレースエディターです。独自のプラグインを作成するためにもカスタマイズ可能です。
参考:すべての機能が必要な場合、欠点は〜1MBのjsファイルがあることです。ただし、不要なプラグインを削除することで削減できます。
[〜#〜] wym [〜#〜] エディターは妥当な解決策である可能性があります。 XHTML strict W3C XHTMLが生成されます。