ラジオボタンを列に配置するかどうか
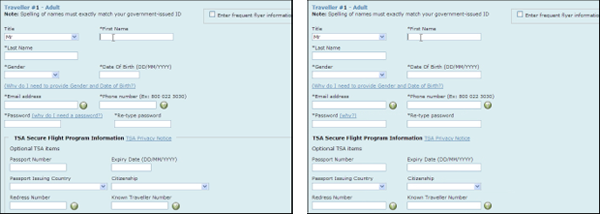
それぞれ2つの選択肢がある2つの設定を持つフォームを作成しています。 2つの設定は完全に独立しています。一方の設定の選択は、もう一方の選択とは無関係です。この設計では、これらの選択肢にラジオボタンを使用し、各設定を独自の行に表示する必要があります。デザインは、2番目の列のボタンを揃えることができます。
...または意図的に配置を解除します。
1つ目は見た目がより美しくなりますが、2つ目の列の配置と近接性により、オプションが関連しているか、または排他的であるように見える場合があります。この問題は、最初の列との距離が遠くなるほど悪化します。
2番目の「列」には共通の属性がないため、私のエンジニアリング側は、配置を削除する必要があると述べています。ただし、次の画像 is present は、無関係なアイテムの配置がフォームのデザインと親しみやすさを向上させる引数であり、その引数にはメリットがあることがわかりました。

アライメントがUXと有害のどちらに対して有益であるかを判断するには、どのメトリックまたはガイドラインを使用する必要がありますか?
近接のゲシュタルト原理 を参照してください:水平無線セットの選択が離れすぎて表示される場合、行ではなく列として「グループ」を形成し始める可能性があります。
必ずしも厳密な指標があるわけではありませんが、近接の一般原則は次のとおりです。
近接の原則では、互いに近接しているものは、より離れているものよりも関連性が高いように見えます。
これが1923年の超奇抜な論文です:知覚形式の組織の法則。あまり読みにくいですが、これらの原則が研究されている期間のコンテキストを提供します。
あなたの例
選択肢は2つしかないので、それほど混乱しないかもしれません。
しかし、私の目には(私の意見)、右側の選択肢を縦型のラジオボタンの列として見ていることに気づき、次に、左を見てラベルに戻って再調整します。
ラベルを制御しているように見えるので、おそらく偽の配置にすることはできますが、それらをより近づけて調整すると、水平方向の選択肢が近くなります。ユーザーに試してみて、何が勝るかを考えてください。間違いなくタスクを完了することが重要です。
使いやすさを向上させるには、ラベルとラジオボタンの間の空白を減らす必要があります。 ( ソース )
この状況では、コンボボックスを使用する方がよいと思います。

download bmml source – Balsamiq Mockups で作成されたワイヤーフレーム
これにより、ラベルとオプションの関連付けが非常に明確になり、現在選択されているオプションを簡単に確認できます。
欠点は、オプションを変更すると、1回ではなく2回のクリックが必要になることです。




