Windows 8メトロアプリ(C#/ XAML)でテーブル(DataGrid)を作成する
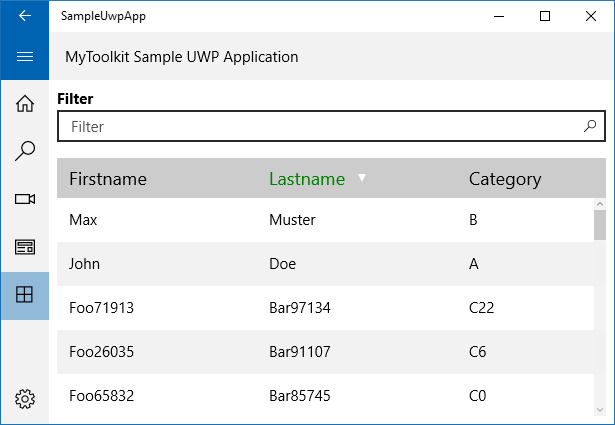
私はこのようなテーブルを作成しようとしています: 
ListViewまたはGridViewを使用してそのようなことを行うにはどうすればよいですか?テーブルのヘッダーを追加する正しい方法が見つかりませんでした。
無料のライブラリにDataGridコントロール(並べ替え、詳細ビュー、ナビゲートイベントを含む)を実装しました。
https://github.com/MyToolkit/MyToolkit/wiki/DataGrid
WinRT(Windows 8.1):

ユニバーサルWindowsアプリ(Windows 10):

過度に聞こえるわけではありませんが、実装の詳細から一歩離れて、Windows 8 UIの設計原則(以前はMetroと呼ばれていました)をよりよく理解することをお勧めします。
"優れたメトロスタイルアプリの8つの特徴" (<9分のビデオ)をよく理解し、今すぐストアでアプリを試してみて、さらに時間をかけて完全に表示してください Jensen Harrisによるプレゼンテーションの作成 。以前に使用したパラダイムを「持ち上げてシフト」するのではなく、タッチファーストの性質など、プラットフォームの独自の機能を取り入れて、ナビゲーションを再考し、新しいタイプのアプリケーションを構築します。
実践的な観点から、 XAML ListViewおよびGridViewのカスタマイズインタラクティブ機能サンプル は、上記で投稿したものからWindow8デザインに進化する方法を試すのに適した場所です。
最後に、上記のものに近いものを探している場合は、設計原則に十分に同意していないと認定に合格しない可能性があることに注意してください。いくつかの助けが見つかるかもしれません このスレッドで 。
Telerikは、Windows8ストアアプリ用のデータグリッドを提供します。本当に素晴らしい作品です。認定にも合格しているかどうかはわかりません。アプリをアップロードするので、確認します...
リンクは次のとおりです: http://www.telerik.com/products/windows-8/controls/grid.aspx
私もそのようなテーブル(DataGrid)を作成しようとしていますが、できませんでした。ヒットと試行錯誤のように、私はListViewを使用してそれを達成し、アイテムをハードコーディングしましたが、動的にそれを行うために理解する必要があります。ここにXAMLコードを含めようとしましたが、許可されませんでした。だからここに私の投稿への リンク があります。
上記のリンクからのXAMLコードは次のとおりです。
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>